Познакомимся с некоторыми терминами, которые используются в мире цифровой фотографии.
Линейный размер фотографии – это ширина и высота напечатанной фотографии в миллиметрах. Линейный размер фотографии можно получить, измерив ее обычной линейкой. Например, линейный размер фотографии формата 9х13 – 89х127 мм.
Пиксели – это точки, из которых состоит изображение. Как мозаика состоит из кусочков, так цифровая фотография состоит из пикселей. Чем больше пикселей, тем более мелкие детали можно разглядеть на изображении.
Размер в пикселях – это ширина и высота в пикселях цифрового изображения. Например цифровые фотоаппараты делают снимки стандартных размеров 640х480, 1600х1200 и т.д, а количество пикселей отображаемых на компьютерном мониторе — 800х600, 1024х768, 1280х1024.
Разрешение – это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей (точек) на дюйм (1 дюйм = 25,4 мм) — dpi (dots per inch). Рекомендуемое разрешение для печати высококачественных фотографий 300 dpi. Практика показывает, что минимально допустимое разрешение для печати фотографий – 150 dpi.
В большинстве случаев Вы печатаете фотографии стандартного формата 9х13, 10х15, 13х18, 15х20 и т.д. Каждому формату соответствуют строго определенные линейные размеры. Для каждого формата можно рассчитать рекомендуемые размеры исходного изображения в пикселях, для того чтобы полученный отпечаток имел разрешение 300 dpi и более.
Например, линейные размеры формата 9х13 – 89х127 мм. Умножим высоту фотографии (87 мм) на разрешение (300 dpi) и поделим на количество миллиметров в одном дюйме (25,4 мм), результатом будет количество пикселей исходного изображения по высоте
Аналогично для ширины
Таким образом, для любого изображения, размер которого больше чем 1027х1500 пикселей, при печати на формате 9х13 разрешение будет больше чем 300 dpi. На практике не редко бывает, что фотография с разрешением 150 dpi выглядит не хуже, чем точно такая же, но с разрешением 300 dpi, это зависит от того, что изображено на фотографии и с какого расстояния ее будут рассматривать.
При оформлении заказа через Интернет, система автоматически определяет, какие форматы рекомендуются для печати загруженной фотографии. Если Вы выбрали формат, отличающийся от рекомендуемых, то выдается соответствующее сообщение, при этом администрация не несет ответственности за низкое качество, напечатанной фотографии.
Таблица стандартных форматов и соответствующих линейных размеров.
astrafoto.ru
§ 69. Разрешение картинок
Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.
Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может быть только у приспособления ввода/вывода — монитора, принтера, сканера, фотоаппарата.
В науке разрешающую способность измеряют в количестве различимых параллельных линий или точек на миллиметр. Поэтому есть смысл измерять линии на миллиметр или точки на дюйм у монитора и принтера, а не у изображения.
Картинке в «Фотошопе» совершенно все равно, сколько ей задать точек на дюйм в форме изменения размера картинки. Этот параметр ни на что не повлияет при выводе изображения на экран. Потому что картинка состоит из такого-то количества пикселей в ширину на такое-то количество в высоту.
Многочисленные авторы учебников и книг по созданию сайтов либо советуют использовать 72 или 96 точек на дюйм, либо деликатно обходят вопрос стороной. Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
Загадочные 72 точки на дюйм идут с тех времен, когда имело смысл слово «визивиг». То есть 72 последовательных пикселя на экране Макинтоша печатались линией длиной в один дюйм на бумаге. Пиксель на заре настольно-издательских революций решили приравнять к типографскому пункту, который никогда не был равен 1⁄72 дюйма, но всегда был близок к этому значению (в разных странах причем по-разному).
WYSIWYG — what you see is what you get (что видишь [на экране], то и получишь [при печати] — англ.)
Это же соотношение лежит в основе языка «Постскрипт», под управлением которого работают большинство принтеров в мире, а также всех программ, произведенных компанией «Адобе». Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
См. также: § 81. Жизнь и необычайные приключения типографского пункта
Если ГИФу установить разрешение в одну точку на дюйм, то ничего не произойдет. Сколько изображение занимало пикселей по высоте и ширине, столько и будет занимать. Если увеличивать значение разрешения, то некоторые программы будут пытаться соответственно уменьшать изображение при выводе на принтер, компенсируя по дороге несоответствие размера пикселя одной точке принтера.
www.artlebedev.ru
Уменьшение размера файла рисунка в Microsoft Office
Вы можете отправлять файлы без ограничений, в том числе изображения высокого качества, сохранив их в облаке, а затем предоставив к ним общий доступ в OneDrive. Тем не менее, если вам нужно уменьшить размер файла изображения, вы можете воспользоваться приведенными ниже способами или обрезать изображение. Важно заметить, что степень сжатия рисунка и достигаемое при этом уменьшение размера файла зависят от исходного размера и разрешения рисунка. Одни изображения можно сжать значительно, а размер других почти не изменится.
Примечание: Эти возможности пока доступны только в классических версиях приложений Office и отсутствуют в Office Online.
Сжатие или изменение разрешения рисунка
Если вам подходит вариант рисунка, достаточного для понимания того, что на нем изображено, вы можете сжать его. Так файл изображения станет меньше.
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
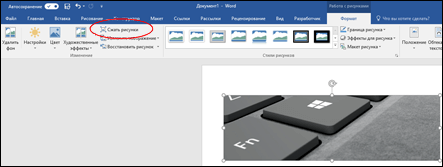
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.

Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.

Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Рисунки в Office автоматически сжимаются для печати с разрешением 220 пикселей на дюйм. Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунка.
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
Из-за потери четкости при сжатии рисунка может измениться его внешний вид. По этой причине перед применением художественных эффектов. следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения
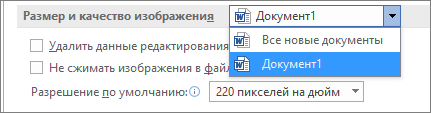
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
В файле хранятся все сведения об изменениях, вносимых в рисунок. Вы можете уменьшить размер файла, удалив эти данные. Но в этом случае вы сможете отменить изменения, только повторно вставив рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Откройте вкладку Файл.
Нажмите кнопку Параметры и выберите пункт Дополнительно.
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
Обратная связь
Эта статья была обновлена Беном 14 марта 2018 г. с учетом ваших комментариев. Если она оказалась полезной для вас (и тем более, если нет), нажмите соответствующую кнопку ниже и поделитесь своими идеями о том, как ее улучшить.
support.office.com
Сей-Хай
Современное интернет издание о творчестве

11 самых распространенных ошибок в цифровом рисунке

Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно — волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок — смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны — присваивают себе результат.
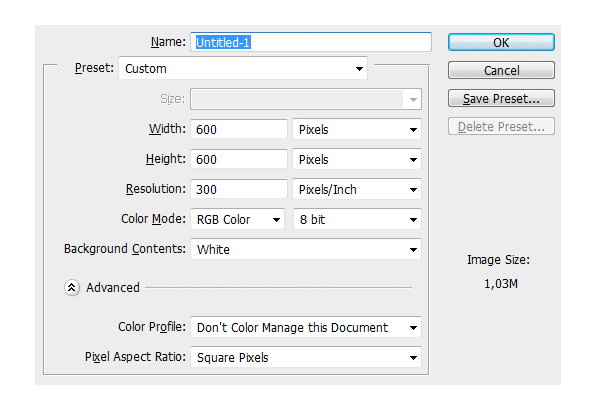
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.

Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочно используют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше — 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.

И дело не только в «белом пространстве» вокруг изображения. «Высокое разрешение» не обязательно имеет тот же смысл, что «большой экран». Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение

Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:

Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком — он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!

Большое разрешение дает возможность разглядеть самые тончайшие детали
2. Слишком большой холст
Значит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически , да. На практике, это не всегда необходимо, а иногда — даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста — нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.

Второй аргумент — большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим — не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься — у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа — из-за этого вся картина будет выглядеть незавершенной и неряшливой.
3. Слишком большой размер готового изображения
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое — идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.

Зачем разрешать другим видеть эти детали…

Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение — измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным — что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует «нейтрального» цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет — это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения . Для белого+цвета A — взаимоотношение : «цвет A темнее». Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.

Яркость любого оттенка зависит от фона.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет — серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:

Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального — не слишком темного и не слишком светлого.

3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?

… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?

В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levels и это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.

Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?

Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.

Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок — это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей — плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!

Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков — темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный — не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый — не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
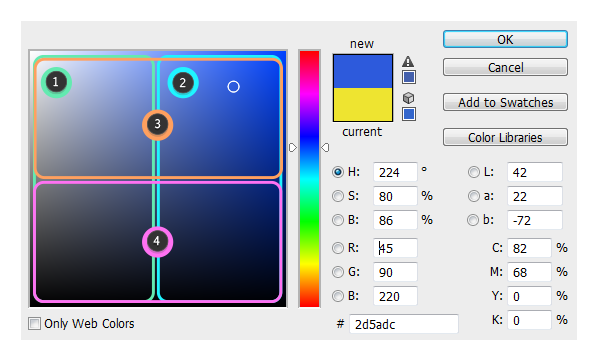
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
- Это еще одна техника, которая тормозит ваш прогресс. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование — это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
- Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями — вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp

Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их — вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.

Еще один совет — если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. У величение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала — каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными — это так же неправильно, как рисовать тёмные объекты — светлыми оттенками.

4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.

Когда только начинаешь заниматься цифровым рисунком — это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех — вот вам кисть для меха; хочется щетки — вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
5.Слишком крупный штрих
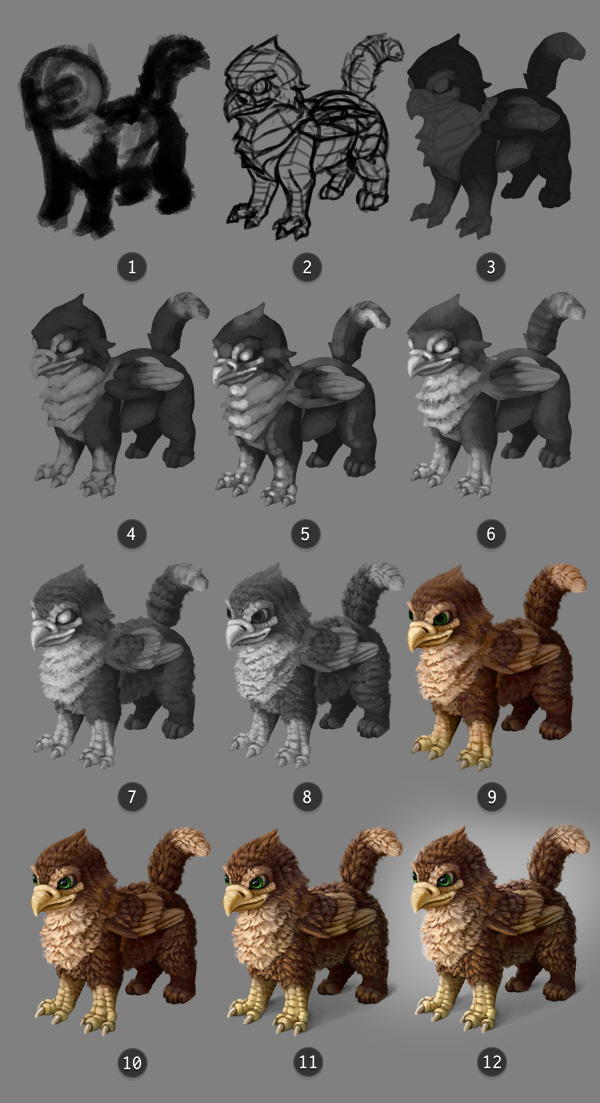
Еще одна частая ошибка, связанная с кистями — это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа — знайте , что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.

В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: » Я бы остановился на 4 этапе» (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора — они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!

Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!

Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:

Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:

Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) — это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.

Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый — вы легкостью найдете красный, оранжевый , фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы «покупаете» набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале — быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет — какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.

Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема — как добиться желтого цвета, рисуя поверх серой гаммы?

У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.

Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.


9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn — любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае, не знали , как сделать это самостоятельно.

Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете — лучше держаться от них подальше. Они не предназначены для тонировки . Инструмент Dodge — это не тоже самое, что «добавить света», а Burn -«добавить теней». Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там — это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?

Тонирование с использованием белого и черного
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного — в тенях. Эта техника — результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.

Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет — голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой — в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.

Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно — и это отлично!


10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:

Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от «пластикообразности» изображения. И снова, подобный метод может быть использован только в начале работы.

Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).

Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.

Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.

Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.

Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).

Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.

После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.
Фото текстуры — это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.

Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете — если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.


Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop — их огромное количество. Это моя любимая текстур — перевернутый Screen Door.


Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay — это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это — поэкспериментируй и выберите тот, который понравится вам больше всего:

Для сферы лучше всего использовать Filter > Distort > Spherize
 До использования Puppet Warp
До использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply , (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.

Держите Alt, чтобы разделить слайды и добить более плавного эффекта.


Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность — неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим .
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру — текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света — нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры — это тени, поэтому они не должны быть темнее, чем другие теневые участки.


Наложение текстуры — это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру — несложно, но сделать так, чтобы она выглядела уместно — вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!



Первая текстура — это плоская текстура в режиме Overlay, вторая — тот же режим, но с изменениями. Последняя — это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop — это инструмент, удобнее, чем пигменты и кисти, но, опять же — всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию — все, что необходимо было бы выучить «традиционному» художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче — но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле — самое главное.
say-hi.me

